コピーライティングで意識したい「訴求ポイント」
- 公開日:
- カテゴリー:
- これからホームページを発注する方向け
Webサイトで効果を出すには?と考えるとはやり外せないのがコピーライティング。少しでもコツがつかめればと思い「ザ・コピーライティング―心の琴線にふれる言葉の法則」などライティングに関する本を読んでみました。
その中から自分用のメモとしてもサイト用のライティングで取り入れたいポイントをまとめてみます。

発注者・初心者のための
ホームページABC

Webサイトで効果を出すには?と考えるとはやり外せないのがコピーライティング。少しでもコツがつかめればと思い「ザ・コピーライティング―心の琴線にふれる言葉の法則」などライティングに関する本を読んでみました。
その中から自分用のメモとしてもサイト用のライティングで取り入れたいポイントをまとめてみます。
お客様からいただいたサイト用の原稿が他サイトからの盗用だったのでなんだかショックを受けた今日です。盗用はやってはいけません。(すぐに気がついたため、いけないことだとお伝えし、書き直してもらうことになりました。)
ただ、普段文章を書く仕事をしていない方や文章を書くのが得意ではない方がサイトの文章を作らなければならないとなると、これはなかなかに辛い、、というのはすごく理解できます。
WebではSEOやマーケティング視点から「オリジナルコンテンツ」が求められます。
「オリジナル」と聞くとハードルが高く感じられますよね。
お客様へのヒアリングで時々あるのが、自社のサービスやビジネスが他の会社と特に大きな違いがなく、うちだけの特徴として書けることがないというもの。
いざオリジナルの文章と言われても他と差別化できるポイントもなく同じような文章になってしまう…と思われる場合もあるでしょう。
サイトのテーマや扱う商品やサービスによってはどうしても同じような情報を載せることになってしまうこともありますね。
金太郎飴のように他サイトと同じようなコンテンツばかり載せるわけにもいきません。差別化をはかるにはどうしたらよいのでしょうか?
今回はオリジナルコンテンツを制作するのために取り入れられそうなこと3つをご紹介いたします。
近年サイトをスマートフォンに対応させるニーズが高まっています。私もレスポンシブWebデザインという手法でスマートフォンに対応したサイトの制作をすることが増えました。
これまでの制作経験からユーザーに使ってもらえるスマートフォンサイトを制作するための基本的な注意点、気にするべきポイントをまとめてみます。
Webユーザビリティの第一人者・ヤコブ・ニールセン博士によると、Webページ上の文字はなんと20%ほどしか読まれていないそうです。
せっかく作ったコンテンツをユーザーに届けるためにはどうしたらよいのでしょうか?
ニールセン博士によると、テストユーザーの79%がどんなページに出くわしても流し読み
していたそうで、ユーザーは流し読みをするという前提でサイトを制作する必要があるようです。
どうすれば読んでもらえるのでしょうか?
ニールセンによると次の見せ方が有効だということです。
- キーワードを強調する(ハイパーテキストリンクは一種の強調としての働きを持つ。他に書体の変化や色が挙げられる)
- 意味のある小見出し(「気の利いた」ものではない)
- 箇条書きリスト
- 1段落1アイデア(ユーザーが段落始めの数語でつかめなかったアイデアは、その後で言っても飛ばされてしまう)
- 逆ピラミッド型の文体、結論から先に。
- 通常の文章に比べて語数は半分(あるいはそれ以下)に
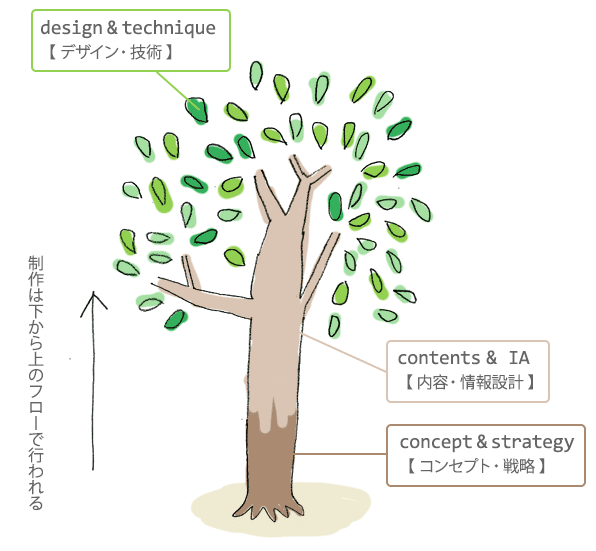
よく木に例えて説明するのですが、制作は「根っこ→幹枝→葉っぱ」の流れで考えられるべきではないかと思っています。コンセプトや戦略が根っこで、webであればコンテンツや情報設計が幹枝、デザインやJavaSscriptなどの技術が葉っぱです。

デザインが好きな方は見た目や雰囲気をまず重視してしまうかもしれません。
しかし例えばロゴをデザインするときでも、コンセプトや表すもののバックグラウンド、歴史や伝えたいメッセージなどから考えたりするもので、ただ形や色だけの発想だけで制作をしてしまうと完成品は上辺の発想で作られた薄いものとなってしまいます。
やはりしっかりしたコンセプトや戦略からスタートし、それに基づき計画や設計を立てたり思考を働かせ、それらが最大限に活かされるデザインや技術を実装することがベストです。
Webサイトは「何も考えずただ作っただけ」ではユーザーに存在を知られていないのでなかなか人を集めることができません。
砂漠の真ん中にお店を作ったようなもので、見つけてもらうことができないのです。
Webサイトにユーザーを集めるためにはユーザーに来てもらうためのルートを作る必要があります。
第5回ウェブマスターハングアウトの動画を見ていて、訪問者数増加のためのアドバイスが非常によかったのでご紹介します。
ウェブマスター ハングアウト 2013 年 6 月 27 日
動画では検索順位を上げるために3つのポイントについて話をされています。
ホームページに使われている言語HTML。専門的な知識なので理解するのは大変そう、と思われる方もいらっしゃるかもしれません。しかし理解はできなくてもいったいどういうものなのかを知ることがよりよいサイト発注の手助けになるでしょう。
私がデザイナーになった当初に知って、今以前より注目されているのではないかというWebの特徴があります。それは「Webサイトの見た目は最終的にはユーザーに委ねられる」というものです。
Webは印刷物と違い固定の見た目というものが存在していません。私はPCはMacを使用していますが、Windowsとは文字などの見え方が違います。同じMacでも使うブラウザによって若干違いがあります。モニタの解像度の設定によっても見える範囲が違いますし、色も各自の設定によって変わります。またPCなのかタブレットなのか、スマートフォンなのかなど選ぶデバイスによっても見え方は変わります。
すべての人が同じに見えることはないというのがWebであり、そしてそれは便利で面白い特徴だと私は思います。
制作の参考になる様々なデータや情報がサイト上には沢山あります。制作に入る前にそれらの情報を知ることも大切です。
今回は多くのサイトで取り入れられているけれども、実は取り入れるには注意が必要なカルーセルとバナーについて書かれた記事をまとめてみました。