企業目線でのサイト制作は上手くいかない?!ユーザーはサイトをどう見る?
- 公開日:
- カテゴリー:
- これからホームページを発注する方向け
フリーランスWebデザイナーの山本です。
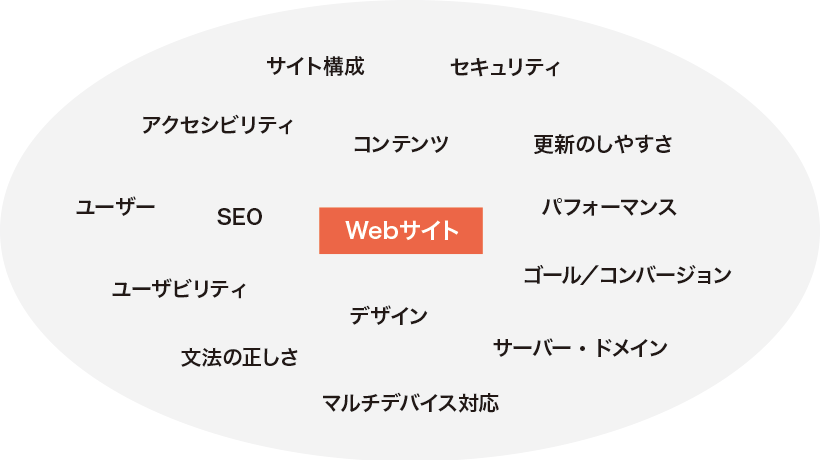
サイト制作を行っていると、デザイナーという肩書きのせいか、お客様が最も気にされるのが「デザイン」であることが多いです。多くのお客様がサイトの見た目を気にされ、そしてそれは当然のことだと思っています。
しかし、サイトがユーザーに役立つためには、見た目についとらわれてしまいがちな企業目線が邪魔になってしまうことがあるな、と思うことがしばしばあります。
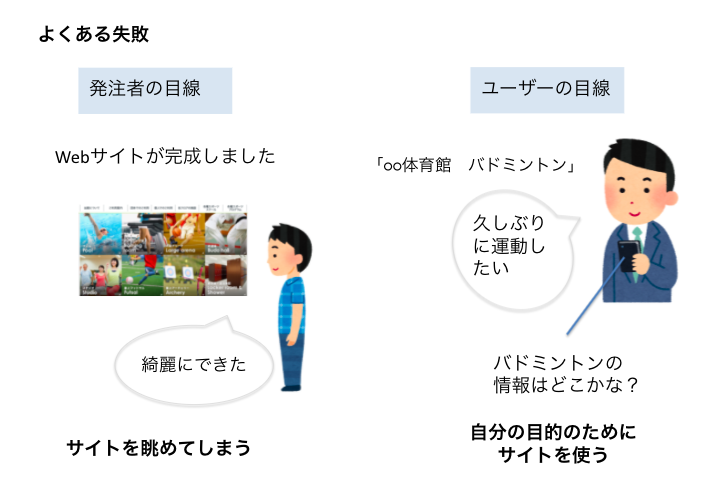
サイト制作におけるよくある企業の視点とユーザーの視点の違い

サイト内に掲載されている情報について熟知している企業の方は、綺麗にできているかどうかサイトを眺めて「デザイン」を確認する傾向にあります。
ユーザーは「自分の目的の達成」のためにサイトを使います。
ユーザーは早く自分の目的を達成したいと思っています。