Web制作でプロが考慮している要素
- 公開日:
- カテゴリー:
- これからホームページを発注する方向け
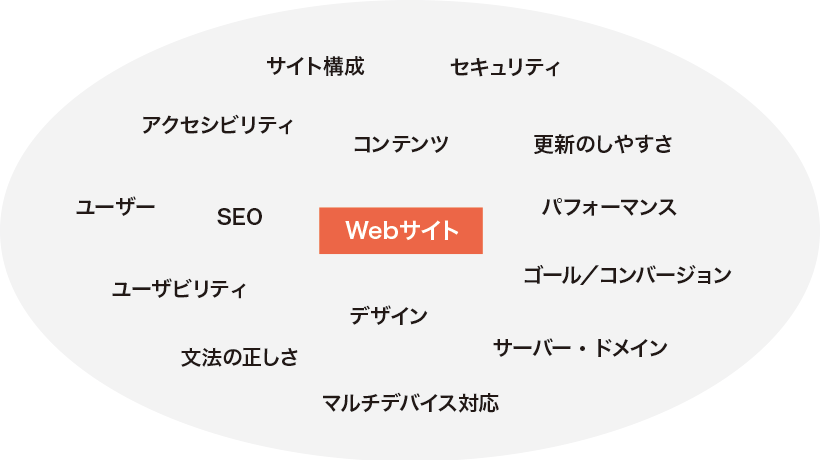
Web制作には目に見えるわかりやすい部分以外にも様々要素がクオリティに影響します。
プロとして普段気にしているポイントを上げてみました。

アクセシビリティ
日本語で言うと、アクセスのしやすさということで、情報を誰もが得られるように対応することです。
わかりやすい例で言うと、色覚異常の方向けに色の表現に配慮したり、音声で情報を得ている方向けに、画像に代替テキストを入れたり、HTMLを正しく記述したりするような対応を指すことが多いです。
海外ではアクセシビリティに対応できていないサイトを運営して訴えられたりすることもあるそうで、日本でも対応の義務化が今後進んでいくのではないかと言われています。
私自身アクセシビリティに関する完全な学びというのが出来きれているわけではありませんが、ガイドラインを読み、例えばチラシの内容を画像だけ掲載する際は、文章も一緒に入れるようにお客様にお伝えしたり、出来るだけソースで組んだ文字情報を提供して誰でもがアクセスしやすいサイトになるように努めています。
文法の正しさ
文法とはHTMLの文書の文法です。
正しく使わなくてもサイトを作ることができますが、正しく組むことでアクセシビリティの向上につながるそうで、出来るだけ正しい文章を念頭に置いて制作を行なっています。
マルチデバイス対応
マルチデバイス対応と言えばスマホ対応を想像される方が多いかもしれません。
しかし、基本は「どんな環境であってもサイトが見れること」。
スマホ、PCだけを念頭に入れた作りではなく、柔軟にどんな幅のブラウザでも情報が得られるようにサイトを作る必要があります。
パフォーマンス
サイトの速度です。
速度に関する有名な話にAmazonの「0.1秒の遅延が発生すると、売り上げが1%ほど減少する」というものがあります。
サイトの速度はコンバージョン(申し込みや購入)に影響を与えるばかりか、あまりにも遅いと不快感を持たれる、もう二度とサイトに訪れてもらえないなど、ユーザーとの関係にも大きな打撃を与えてしまいます。
ユーザーにはリッチな表現よりも実はサイトの軽さのほうが喜ばれるそうで、プロにはデザインの誇示よりも、いかにユーザーに喜んでもらえるかを第一に考え、パフォーマンスに配慮し制作する姿勢が求められます。
SEO
検索エンジン最適化のことです。
SEOの基本はユーザーのことを考え、よいサイトを制作することなので、丁寧に細かいところにも気を配ったり、情報作りをしっかり行なったりするのが第一となります。
個人的には、Googleが出している情報を読み、基本に忠実なサイト制作を丁寧に行うことが一番の近道だと感じています。
ユーザビリティ
サイトの使いやすさのことです。
見た目のデザインにとらわれて、使いやすさの問題が見落とされてしまうケースをよく見かけます。
制作者も発注者さんもサイトの中身についてはよく理解しているので、初めてサイトに訪れるユーザーが迷ったり戸惑ったりする点を発見できず、それよりももっとわかりやすいデザイン表現にばかり注力してしまう、というのは制作の場ではよくあることです。
サイトが使いづらければ、ユーザーは離脱してしまうかもしれません。
他に替えがきかないサイトの場合は、イライラしながらサイトを使い、不満を貯めているかもしれません。
知りたい情報を探せず、諦めてしまうユーザーもいるかもしれません。
使いやすさもコンバージョン(申し込みや購入)に影響を与える要素です。
サイト構成
サイト構成はユーザビリティとSEOに関係がある要素です。
タコ足配線のように継ぎ足し、継ぎ足しでわかりづらくなってしまったサイトを訪れたことがある方もいらっしゃるのではないでしょうか?
今どこにいるのか、目当ての場所にはどう行けばよいのか、袋小路に迷い込んでしまったような気持ちになってしまうサイトも時々あります。
商品の分類方法を間違えてしまったために、目当ての商品がどこを見れば探せるのかわからなくなってしまっているサイトもあります。
サイト構成は建物でいう基礎のようなもの。
後から大きく変えることは難しいので、最初にある程度しっかりしたものを作る必要があります。
ゴール/コンバージョン
ビジネスサイトの場合、ゴールの設置なしで進めるとぼんやりしたサイトになりがちです。
サイトで達成したい目標を持って制作することが必要です。
また、ゴールは本当に達成できたのか、測ることも非常に重要です。
ユーザーにサイトでしてほしい行動を実際ユーザーはしたのか、していないとすればどうすればしてもらえるのか、行動した人はなぜその行動をしたのか、紐解いていったり、考えたりすることがサイトを成長へと導きます。
コンテンツ
サイトに載せる情報のことです。
ユーザーは情報のためにサイトに訪れると言われており、情報は最も気にかけるべき要素です。
サーバー・ドメイン
サーバーのスペックが悪くて遅い、または更新システムがうまく動かないなど、サーバー選びもサイトに影響を与える要素だと常々感じています。
また複数のサイトを運営される際にドメインをどうするか、という問題も結果に大きく影響します。
ドメインを後から変更すると検索順位が一時的に下がったりするため、最初の決定を慎重に行うことが大切です。
セキュリティ
サイトのセキュリティ対応は運営上必須です。
全く対応していなかったせいで、ハッキングの被害に遭ってしまった方も多くいらっしゃいます。
完全に対応できるかといえば、実はそれも難しく、ハッカーとの戦いはイタチごっこ。
常にセキュリティの穴を攻撃されてしまう可能性はあるため、バックアップの取得も含め、被害に遭う可能性も考慮にいれながら出来る限りの対応を行なっていく必要があります。
デザイン
デザインが綺麗だと「ちゃんとしている」という信頼を得ることができます。
ユーザーは、綺麗なデザインであれば使いやすさが少し劣っていたとしても、その欠点があまり気にならなくなるそうです。
また、イメージが大切で、イメージでファンを惹きつけるような商品やブランドなどは、デザインに力を入れることで多くの人を惹きつけることができます。
最後に
上記を踏まえつつ、合わせてユーザーのことを考慮しながら、サイトは制作されます。
見た目だけ綺麗に作っても、流入が少なかったり、情報にたどり着かなかったり、読みづらくてすぐに離脱されてしまったりしては意味がありません。
効果的なサイトのために、細かいところにも配慮しながら制作することが大切だと考えています。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

