技術的なことはわからない方でも大丈夫!なHTMLの話
- 公開日:
- カテゴリー:
- 初めてホームページを運用する方向け
ホームページに使われている言語HTML。専門的な知識なので理解するのは大変そう、と思われる方もいらっしゃるかもしれません。しかし理解はできなくてもいったいどういうものなのかを知ることがよりよいサイト発注の手助けになるでしょう。
HTMLとは簡単に言えば「構造」
HTMLとはいったい何でしょうか。Wikipediaの説明をまずは見てみましょう。
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称:HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である。文章の中に記述することでさまざまな機能を記述設定することができる。
とあります。わかりやすいように「ウェブ上の文章を記述するために使われる言語」としてみます。さて、文中に専門的な言葉が出てきました。「マークアップ言語」とはいったい何でしょうか。Wikipediaによると下記のように書かれています。
マークアップ言語(マークアップげんご、英: markup language)はコンピュータ言語の一種で、文章の構造(段落など)
や見栄え(フォントサイズなど)(注)に関する指定を文章とともにテキストファイルに記述するための言語である。
注:現在は見栄えに関する記述はHTMLには記述しないため、打ち消し線を入れました。
上記内容からHTMLとは何かをまとめると、『HTMLとはウェブ用の言語で、文章の構造に関する指定を記述したもの』ということになります。
どう『構造に関する指定を記述』しているか
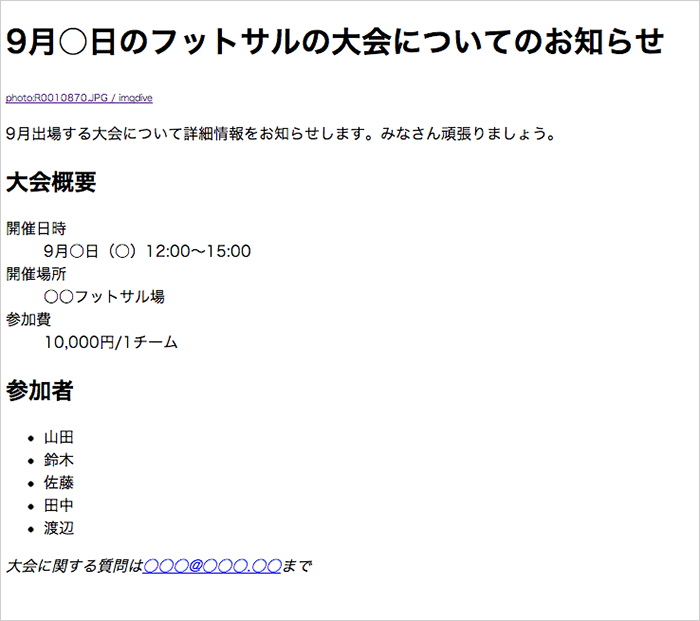
では具体例を見てみましょう。HTMLの使われ方を簡単な例で説明してみます。フットサルの大会のお知らせという仮の情報を用意してみました。
これをHTMLで記述するとこうなります。(理解はできなくても大丈夫です、眺めてみてください。)
<h1>9月○日のフットサルの大会についてのお知らせ</h1>
<p>9月出場する大会について詳細情報をお知らせします。みなさん頑張りましょう。</p>
<h2>大会概要</h2>
<dl>
<dt>開催日時</dt>
<dd>9月○日(○)12:00〜15:00</dd>
<dt>開催場所</dt>
<dd>○○フットサル場</dd>
<dt>参加費</dt>
<dd>10,000円/1チーム</dd>
</dl>
<h2>参加者</h2>
<ul>
<li>山田</li>
<li>鈴木</li>
<li>佐藤</li>
<li>田中</li>
<li>渡辺</li>
</ul>
<address>大会に関する質問は<a href="mailto:○○○@○○○.○○">○○○@○○○.○○</a>まで</address>
文章を見てみると文章の中に<h1><p><dl>などの文字が書かれています。これらの文字のそれぞれが情報の意味(種類)を表しています。例えば見出しなら「これは見出しですよ」ということをこの文字によってマーキングしています。わかりやすく表すと下のようなイメージでしょうか。
<ここから大見出し>9月○日のフットサルの大会についてのお知らせ</ここまで大見出し>
このようにコンテンツの内容を正しくコンピューターに伝えるために、HTMLを使って意味を割り当てる作業を行ってサイトは作られています。
HTMLの意味を表す<h1><p><dl>などの言葉(要素)は代表的なものを数えてもざっと100はあり、文章の内容に合わせて意味付けができるようになっています。
上のサンプルのHTMLをブラウザでプレビューしてみました。意味に合わせてブラウザが見た目をスタイリングしてくれています。

デザインと構造は別。意味は正しく割り振られていなくてもそれらしく表示することができる。
では、上のサンプルにcssというデザイン情報を入れてみましょう。デザイン情報を入れたものがこちらです。

http://homepage-abc.com/html_demo/html/
HTMLは使用画像のクレジットが追加されただけで先ほどのものから全く手を加えていません。
Webの場合、見た目はCSSという言葉を使って指示するので、構造に関する記述であるHTMLにはデザインの指示は入りません。
さらに別のサンプルを見てみましょう。
HTMLで使われる言葉(要素)で<div>というものがあります。<div>はそれ自体には意味がありません。意味を特に持たないもので囲んだ状態を想像していただくとよいかもしれません。
先ほどのサンプルを<div>だけで作り直してみました。それがこちらです。

http://homepage-abc.com/html_demo/div/
…ほとんど同じ見え方になりました。
このHTMLデータは、先ほどのサンプルとは違って、HTML的には見出しもなければリストもないことになっている何の意味も割り振られていないデータです。デザインの指示のおかげで見出しのように見えている部分も、HTML的には見出しとは扱われません。
<div class="title">9月○日のフットサルの大会についてのお知らせ</div>
<div class="paragraph">9月出場する大会について詳細情報をお知らせします。みなさん頑張りましょう。</div>
<div class="middle-title">大会概要</div>
<div class="name">開催日時</div>
<div class="discription">9月○日(○)12:00〜15:00</div>
<div class="name">開催場所</div>
<div class="discription">○○フットサル場</div>
<div class="name">参加費</div>
<div class="discription">10,000円/1チーム</div>
<div class="middle-title">参加者</div>
<div class="wrap">
<div>山田</div>
<div>鈴木</div>
<div>佐藤</div>
<div>田中</div>
<div>渡辺</div>
</div>
<div class="address">大会に関する質問は<a href=”mailto:○○○@○○○.○○”>○○○@○○○.○○</a>まで</div>
<div>だけのソース。すべてがプレーンな同等のテキスト(見出しや段落などの意味を割り振られていない)として扱われる今後は構造化がさらに進む?! そのためにも正しいHTMLが基本。
HTMLは発注者が理解できないことが多く、見た目にも影響しないため、適当に(意味を割り振らず)作ろうと思えば作れてしまえます。
Web制作のワークフローでも、見栄えなどのデザインにスケジュールの多くの時間を使い、HTMLの記述に関してはリンクのチェックのみということも多いのが現実です。
一方ウェブマスターツールでは構造化データが支援ツールにより簡単に入れられるようになりました。
構造化データを利用することで、例えば「Michael」という言葉が、人の名前なのか、作品の名前なのかということまでも伝えることができます。
Webの世界ではより詳しく意味付けする作業が重要性を増しています。
検索エンジンが情報を理解しやすいようにサイトを作ることはSEOにも繋がります。
アクセシビリティという言葉がありますが、音声ブラウザでサイトを利用される方にとっては正しいHTMLであることがサイトを理解する手助けになると聞いています。
見た目にはわかりづらいですが、HTMLの意味付けにも気をくばってみましょう。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

