title要素とdescriptionは重複してない?確認してみよう!
- 公開日:
- カテゴリー:
- 初めてホームページを運用する方向け
SEOでとても大切な要素とよく言われるtitle要素とmeta description。重複しないように必ずページごと個別の内容を指定することが望ましいです。
この記事を書いてから時間が経ち、Googleが記事の内容から独自のタイトルを付けることができるようになったことからもサーチコンソールでの重複確認の機能が廃止になりました。とはいえ、ユーザーが使いやすいサイトとは?と考えるとtitle要素とdescriptionは重複しないことが望ましいです。
title要素とは?
title要素とはページのタイトルを指定する要素です。
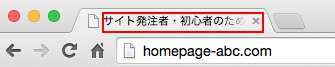
ページ内に表示された(見出しとしての)ページのタイトルではなく、PCのブラウザのタブに表示されているテキストがこのtitle要素になります。

ちなみにHTMLでは次のように記述します。
<title>サイトやページのタイトル</title>
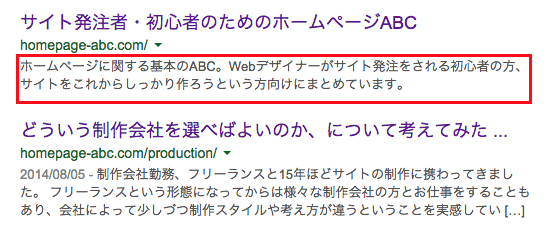
検索結果ではこのtitle要素に指定したテキストが検索結果のタイトルとして表示されることが多いです(※)。
title要素が検索結果に及ぼす影響は大きいので、できるだけ質の高いタイトルを付けましょう。
※Googleによってタイトルが書き換えられることもありますので、必ず検索結果にtitle要素のテキストが表示されるわけではありません。
titleの付け方のポイント
Googleはタイトルの管理に役立つおすすめの方法でタイトルのつけ方について下記のように説明しています。
- サイトのそれぞれのページに
<title>タグでタイトルを付ける。- 具体的でわかりやすいページタイトルを付ける。
- キーワードを詰め込んだようなタイトルは避ける。
- 同じタイトルや定型文を使用したタイトルは避ける。
- タイトルを目立たせる。
- ページに対する検索エンジンのクロールの無効化に注意する。
descriptionとは?
meta descriptionとは、検索エンジンにこのページにはこういった内容が書かれていますといった概要を伝える役割をしているメタ情報です。
meta descriptionを指定しておくことで、検索結果画面に指定したテキストを説明文として表示させることができます。

ただし、ページ上のコンテンツのみから得られる情報よりも正確な説明をユーザーに提供できると判断した場合
にのみ表示されるそうで、必ず指定した内容が表示されるわけではありません。
HTMLでは次のように記述します。
<meta name=”description” content=”ページの概要のテキスト”>
meta descriptionの付け方のポイント
Googleはタイトルの管理に役立つおすすめの方法でmeta descriptionについて下記のように説明しています。
- サイトのそれぞれのページにメタデータ(descriptions)を作成する。
- それぞれのページに合った説明を作成する。
- 明確な情報を説明に含める。
- 同プログラムで説明を作成する。
(※ ニュース メディア ソースのような一部のサイト)- 質の高い説明を使用する。
検索結果に表示される個々のページについて、同じまたは類似する説明を使用してもあまり意味がありません。型どおりの説明は表示される可能性が低くなります。個々のページを正確に表す説明を記述してください。メインのホームページや他の総合ページにはサイトの説明を使用し、その他の部分には各ページの説明を使用します。すべてのページについてそれぞれ説明を作成する余裕がない場合は、コンテンツに優先順位を付けてみてください。少なくとも、ホームページや人気のあるページのような重要な URL については、説明を作成します。
重複していないか確認するにはサーチコンソールが便利
この記事を書いてから時間が経ち、Googleが記事の内容から独自のタイトルを付けることができるようになったことから現在のサーチコンソールでは重複確認ができません。
重複の確認には、私はGoogle Search Console(旧ウェブマスターツール)を利用しています。
ちなみにGoogle Search Console(旧ウェブマスターツール)はサイト運営に必須のツールですので、重複の確認のためでなくても、ぜひ登録しておきましょう。
登録方法ですが、下記の記事がわかりやすい気がしましたので、登録されていない方は参考にしてください。
http://lblevery.com/sfn/attract/wmt/wmt-input/
サーチコンソールでの確認方法
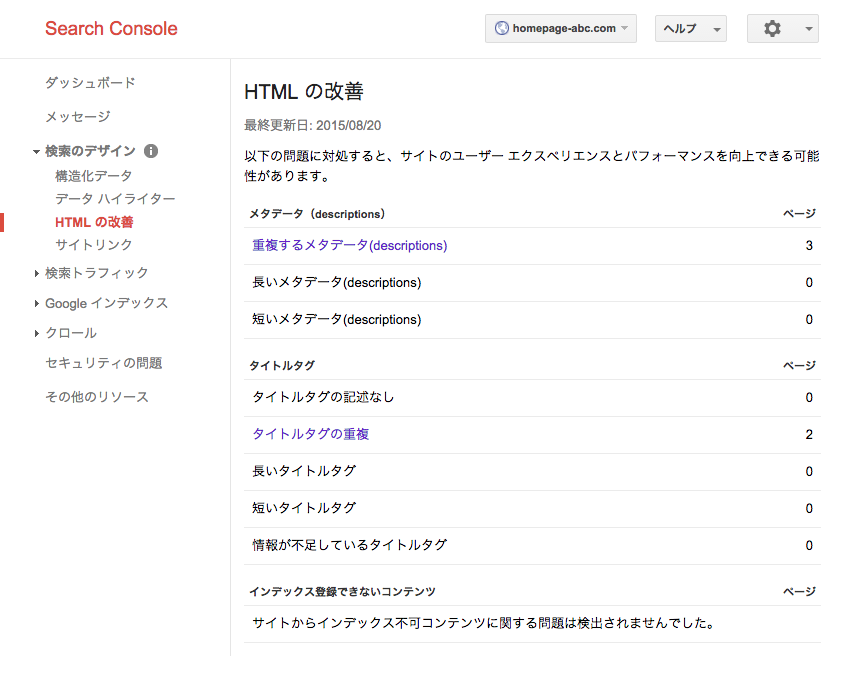
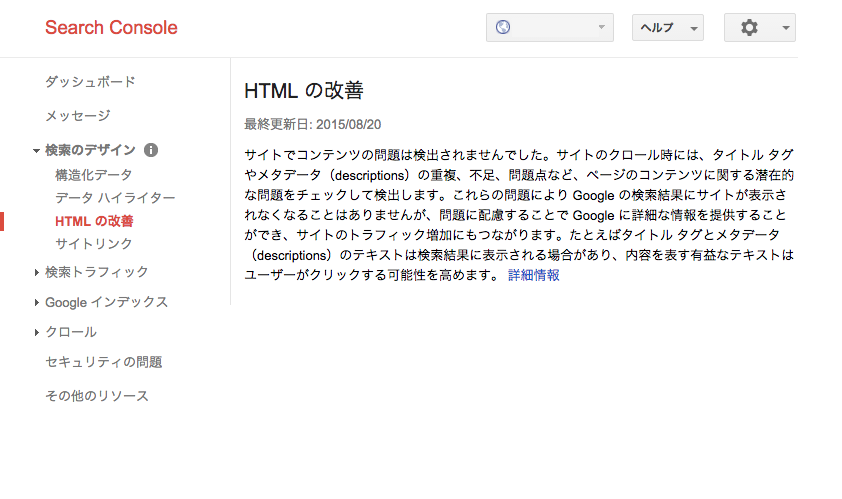
サーチコンソールに登録したら、左側にあるナビゲーションで「検索のデザイン」→「HTMLの改善」をクリックします。

クリックすると、重複していたり内容が適切でないdescriptionとtitle要素の数が表示されます。
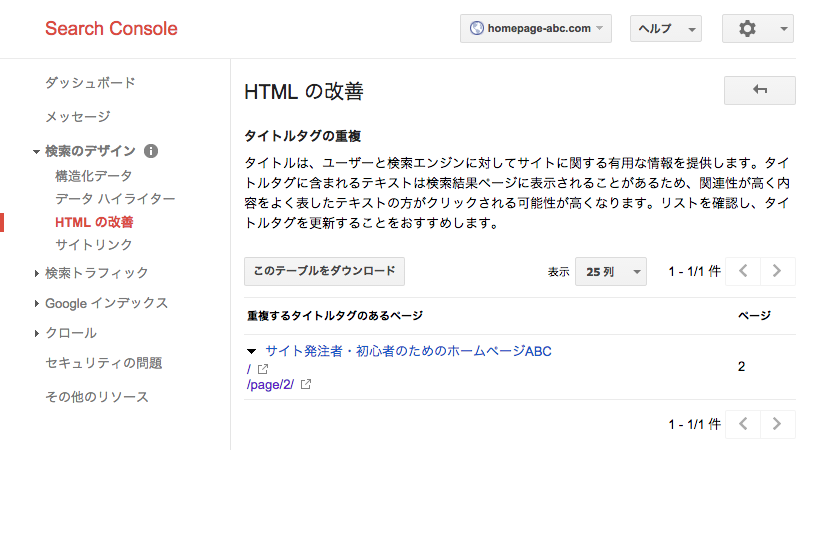
さらに「重複するメタデータ」などの項目をクリックしていくことで、どのページが重複しているのか確認することもできます。

このサイトでもトップページと2ページ目のtitle要素が重複していたため、2ページ目には「Page 2」が追加されるように今回修正しました。
ちなみにすべてのページに重複がない場合は「サイトでコンテンツの問題は検出されませんでした。」といったテキストが表示されます。

最後に
title要素、meta descriptionの内容によってクリック率を高めることができるため、ただ単に重複を確認するだけではなく、より多くクリックされるように、title要素、meta descriptionのテキストを工夫して入れると良いでしょう。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

