ページの表示速度に気を配ろう!パフォーマンスの話
- 公開日:
- カテゴリー:
- これからホームページを発注する方向け
目に見えるデザインと違い、なかなか意識されづらいのが、サイトの表示速度ではないかと思います。
実はこのサイトの表示速度、コンバージョンレート(商品購入や資料請求、会員登録などに至る割合)にも影響を与えるとても重要な要素です。
どうして表示速度が大切なのか
表示速度に関する調査ではこのような結果が出ているそうです。
ページの表示が1秒遅れると
- 成約が7%減少する
- ページビューが11%低下する
- 顧客満足度が16%減退する
- ユーザーのうち57%は、ページの読み込みが3秒を超えると離脱する
- そのうち80%のユーザーは二度と戻ってこない
- さらにそのうちの半分は、自分のネガティブな体験について他の人々に伝える
どんなに素敵なサイトを作っても、サイトの表示速度が遅いというだけでユーザーは離脱し、二度と戻ってこなくなるかもしれません。
私も以前電車の中で、知人がFacebookで紹介していたサイトを見ようとしたところ重くて表示されず、そのサイトを見るのを諦めたという経験があります。
再度そのサイトを見たいと思うでしょうか?答えはノーです。
見かけの華やかさよりも軽さ
Webユーザビリティの第一人者であるニールセン博士は下記のように言っています。
てきぱきとしたユーザーエクスペリエンスは見かけの華やかさに勝る。というのも、単純にいって、人々は自由に動けて、いつ終わるともしれず待つ代わりにコンテンツに集中できるときに、サイトにより多く関与するものだからである。
https://u-site.jp/alertbox/20100621_response-times
より華やかなサイトこそユーザーの心を掴むはずだ、と思われている方もいらっしゃるかもしれませんが、それが重さに繋がる場合は逆にユーザーが離れる原因となってしまいます。
数秒の遅延ですら、ユーザーエクスペリエンスを不愉快なものにするには十分である。そうなるとユーザーにはもう支配権がなく、コンピューターを待たなければいけないことに苛々していることを彼らは自覚する。したがって、短時間の遅延が繰り返されると、よほど熱心にそのタスクに取り組んでいるのでない限り、ユーザーはあきらめてしまうだろう。その結果、どうなるか。あなたのサイトの1ページ1ページが数秒遅かったというだけで、(それほど熱心でない顧客の分で)販売があっけなく半減してしまう可能性もある。
https://u-site.jp/alertbox/20100621_response-times
サイトの重さを計測するツール
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
 Webページの表示速度を計測するGoogleの無料ツールです。
Webページの表示速度を計測するGoogleの無料ツールです。
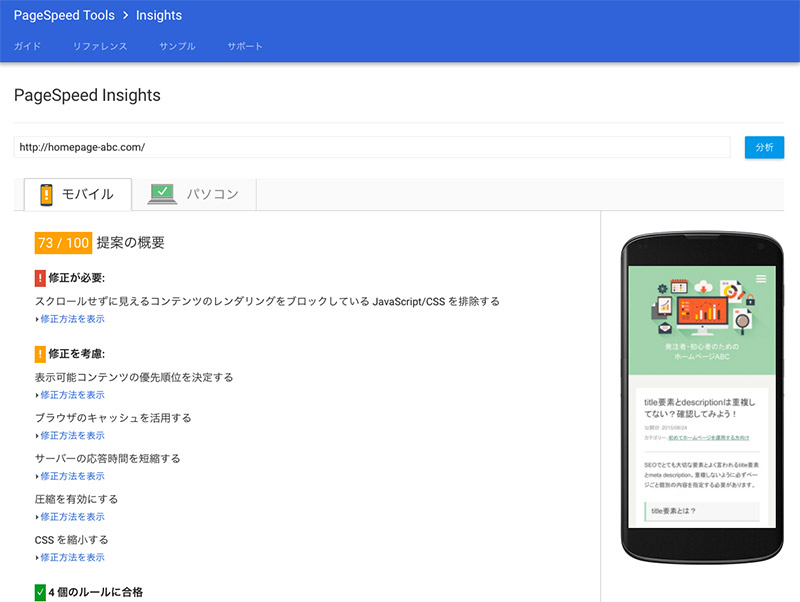
サイトのURLを入力して、分析をクリックすると、モバイル/PCそれぞれの修正点、合格点が表示されます。
このサイトのトップページで計測した結果、モバイルで73点、パソコンで87点でした。

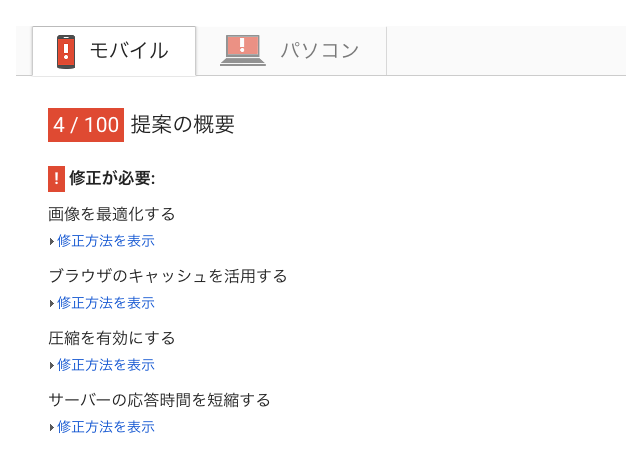
パフォーマンス対応していないサイトの中にはモバイルで4点、パソコンで2点というサイトも。目に見える部分だけに注意をはらっていると、知らないうちに重くてユーザーにとって不満足なサイトになってしまっているかもしれません。

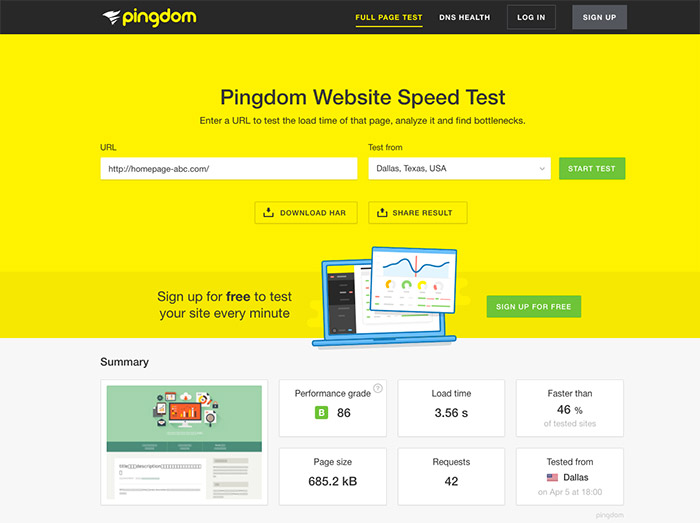
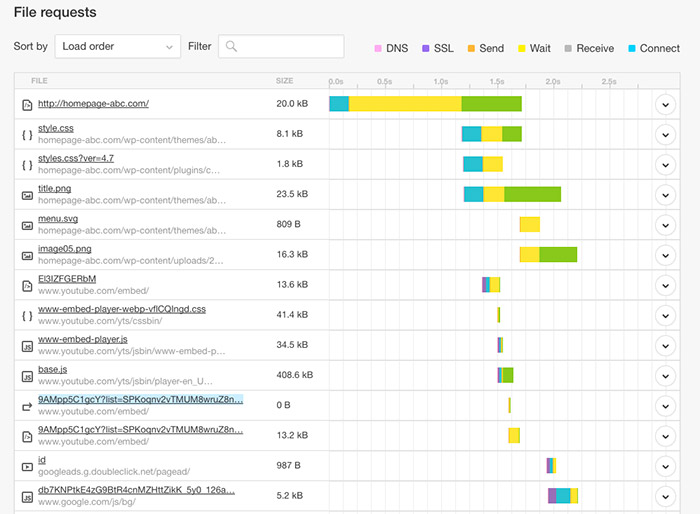
Pingdom Website Speed Test
https://tools.pingdom.com/
ページの重さだけでなく、ページ内で読み込まれているそれぞれのデータのリクエストにかかった時間なども表示されるのが、Pingdom Website Speed Testです。
私も測定した結果、重くなる原因となっていたwordpressの絵文字のjavascriptを読み込まないようにサイトの修正をしました。


サイト運営者ができること
ブログを書かれる方でしたら画像の軽量化を意識しましょう。
気にして見て見ると2MBの画像がアップされていた、ということもありました。
重い画像をアップしないように気をつけましょう。
画像圧縮サービス
オンラインで使える画像圧縮サービスをご紹介します。画像圧縮サービスはいくつもありますが、今回は私もよく使うパンダがかわいいTinyPNGをご紹介します。
 画像をアップするだけで画像を圧縮してくれます。5MBまでの画像に対応。
画像をアップするだけで画像を圧縮してくれます。5MBまでの画像に対応。
ブログ用の画像が用意できたら、
- 大きい画像の場合はサイズを調整
- 圧縮
してみましょう。
Wordpressの場合はプラグインもありますので、インストールしてみても良いかと思います。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

