サイトを運用するときに知っておきたい7つのHTML要素
- 公開日:
- カテゴリー:
- 初めてホームページを運用する方向け
HTMLがわからないサイト運用者の方でも、これだけは覚えておいたほうが良いのでは?!思われる7つのHTML要素をご紹介いたします。
HTMLの基本
HTMLとはウェブ用の言語で、文章の構造に関する指定を記述したものです。
Webページ内の文章の内容に合わせて、文章の意味を割り振るために使用します。
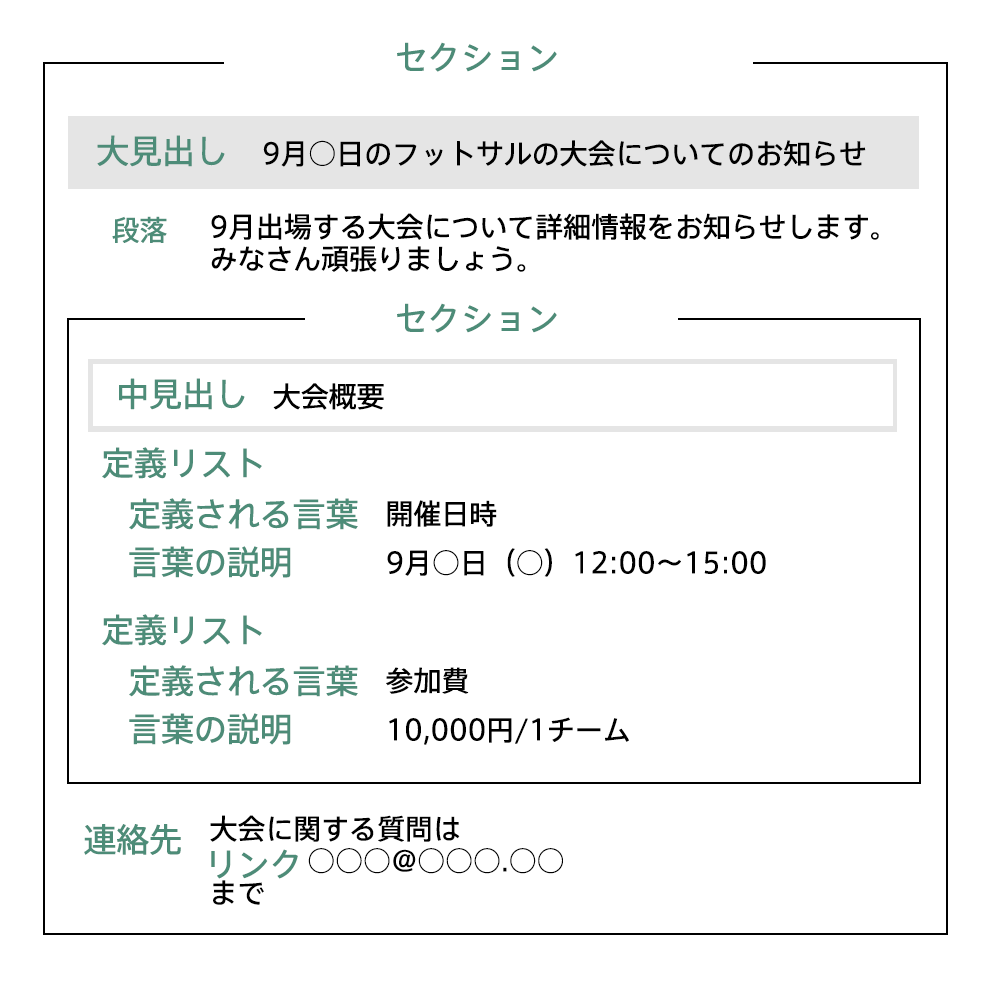
また、文章のまとまりなどもHTMLで指定し、どこまでがひとまとまりなのかがわかるようにする役割もはたしています。
図で表すとこんなイメージでしょうか。

実際に運用でよく使うHTML要素を見てみましょう。
見出し
<h1>〜<h6>
<h1>、<h2>、<h3>…と見出しの強さに合わせて数字が大きくなります。
<h1>は大見出しで、ページのタイトルやブログ記事のタイトルに用いられる要素です。
ページに1つだけ使用します。
ブログなどでは、<h2>や<h3>などの「中見出し」を使うことが多いのではないかと思います。文章構造の階層に合わせて見出しを使うのがポイントです。
使用例
<h1>サイトを運用するときに知っておきたい7つのHTML要素</h1>
段落
<p>
段落(パラグラフ)です。段落とは「長い文章を幾つかのまとまった部分に分けた、その一くぎり」で、見出しやリストではない平文に使います。
使用例
<p>段落(パラグラフ)です。段落とは「長い文章を幾つかのまとまった部分に分けた、その一くぎり」で、見出しやリストではない平文に使います。</p>
改行
<br>
文章を改行させたいときに使用します。
<br></br>のように閉じるタグは使わず、<br>単独で使用します。
使用例
文章を改行させたいときに使用します。<br>
<br></br>のように閉じるタグは使わず、<br>単独で使用します。
リンク(アンカー)
<a>
リンクに使用します。
hrefという属性にリンク先のアドレスを記入することで、指定したアドレスにリンクします。
a要素の中には、テキスト、画像、HTMLソースなどを入れることができます。
<a href=”ここにアドレスが入ります”>リンクさせたいテキストなど</a>
使用例
<a href=”https://developer.mozilla.org/ja/docs/Web/HTML/Element/a”>MDNのサイトでa要素の詳細情報を見る</a>
リスト
<ul>
リストです。
リストは<ul>要素の中に<li>要素を入れ子にして使います。
- ul要素の直下にはli要素しか入れることができません
- li要素の中には他のHTMLの要素を入れて使用することができます
使用例
<ul>
<li>ul要素の直下にはli要素しか入れることができません</li>
<li>li要素の中には他のHTMLの要素を入れて使用することができます</li>
</ul>
番号付きリスト
<ol>
表示する内容に順番があるものは番号付きリストを使用します。
- 1位:広島
- 2位:阪神
- 3位:DeNA
など、項目の順番が決まっているものに使用します。
使用例
<ol>
<li>1位:広島</li>
<li>2位:阪神</li>
<li>3位:DeNA</li>
</ol>
引用
<blockquote>
引用・転載をする際に使用します。
引用をする際には必ず、他の部分と区別し、引用であるということがわかるようにしないといけません。
引用したいコンテンツを<blockquote>で囲むことで、HTMLの意味的にこの部分は引用であると伝えることができます。
<cite>
引用の出典元を書くときに<blockquote>と合わせて使用します。
作品のタイトルや著者の名前(個人、人々、組織)や URL 参照を書くときに、単独で使うこともできます。
他の文献や資料から文や語句などの表現を借りることを引用という。
いかなる場合にも、引用は、誠実に行なわれなければならない。誠実な引用とは、自分のことばと他人のことばとを明確に区別するということである。
引用であることを明示せずに行なわれた引用(無断引用)は、盗用、剽窃である。
にほんごのページより
使用例
<blockquote>
他の文献や資料から文や語句などの表現を借りることを引用という。
いかなる場合にも、引用は、誠実に行なわれなければならない。誠実な引用とは、自分のことばと他人のことばとを明確に区別するということである。
引用であることを明示せずに行なわれた引用(無断引用)は、盗用、剽窃である。
<cite>にほんごのページより</cite>
</blockquote>
さいごに
HTMLは、入れ子になっていて一見わかりづらいのですが、実はとても簡単な宣言文で、プログラムのように計算したりするようなこともないため、覚えるだけで比較的簡単に使うことができる言語です。
プロが作ったソースを見るところからはじめてしまうと、こんがらがってしまうと思いますので、まずは見出しを自分で入れてみる、リンクを指定してみるなど簡単なところから始めてみるのがおすすめです。
ちなみに私が最初にHTMLを覚えたときはHTML辞典を1冊読むところから始めました。(18年前です、、)
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

