Webデザインのチェック項目
- 公開日:
- カテゴリー:
- これからホームページを発注する方向け
Webデザインをどうチェックしてよいかわからない、という方のために、Webデザインのチェックのポイントをまとめてみました。
デザインというとつい見た目の雰囲気にとらわれがちですが、Webは「操作」が必要なメディアですので、使いやすさも含め確認することでよいサイトが完成します。しっかり確認してユーザーを混乱させたり、失望させることがないサイトを手に入れましょう!

発注者・初心者のための
ホームページABC

Webデザインをどうチェックしてよいかわからない、という方のために、Webデザインのチェックのポイントをまとめてみました。
デザインというとつい見た目の雰囲気にとらわれがちですが、Webは「操作」が必要なメディアですので、使いやすさも含め確認することでよいサイトが完成します。しっかり確認してユーザーを混乱させたり、失望させることがないサイトを手に入れましょう!
一見それほど重要ではないように思われますが、制作フローはサイト制作の成果にも影響します。発注者の方が制作フローを理解されることがビジネス用Webサイトの成功に繋がるのではないかと日々感じています。失敗しない発注のために、Webサイト制作フローのそれぞれのステップについて書き出してみたいと思います。
目に見えるデザインと違い、なかなか意識されづらいのが、サイトの表示速度ではないかと思います。
実はこのサイトの表示速度、コンバージョンレート(商品購入や資料請求、会員登録などに至る割合)にも影響を与えるとても重要な要素です。
注:2014年の記事をリライトしています。
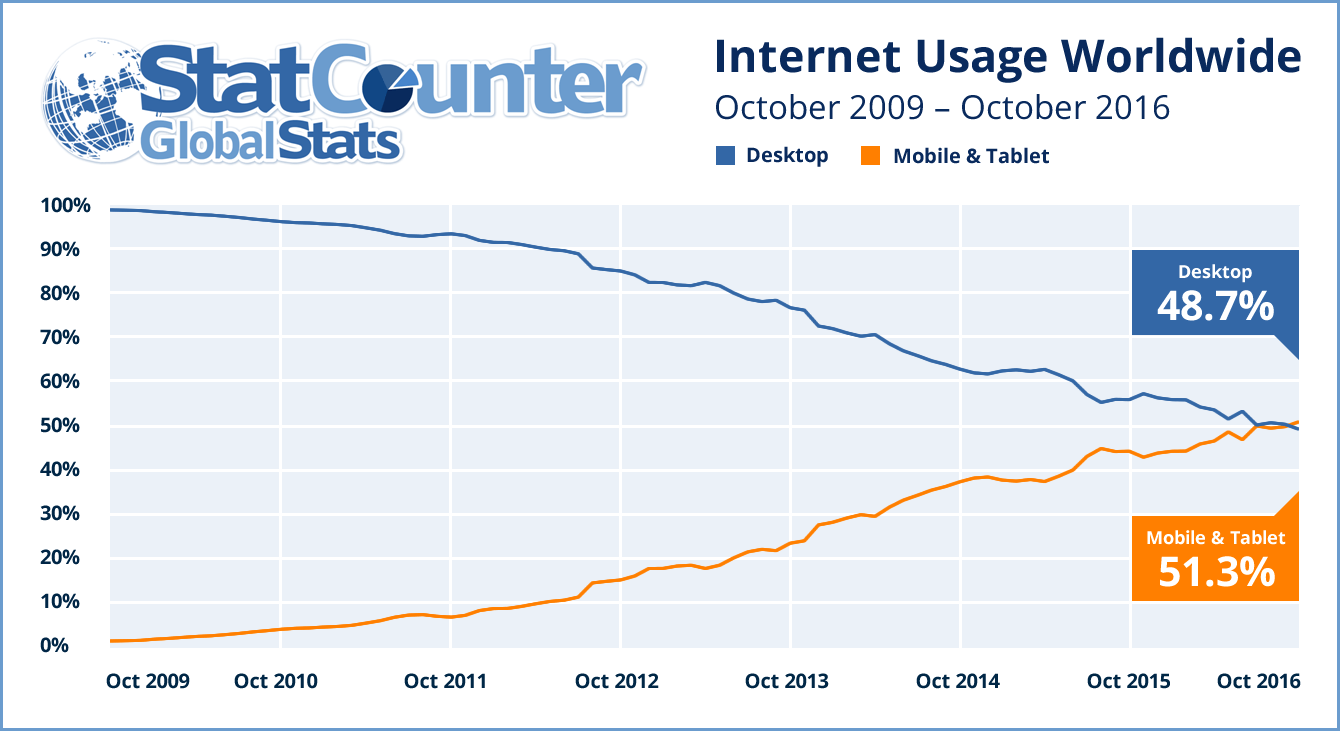
2016年、モバイルからのインターネット利用がデスクトップからの利用数を追い抜きました。

以前はインターネットといえばPCしかありませんでしたが、すでに時代は代わり、インターネットといえばモバイルと言ってしまっても良いかもしれません。
PCを持たないモバイルオンリーユーザーも増加し、モバイルからのサイトへのアクセスがPCからのアクセスよりも多いというのはすでに多くの業界で見られる現象です。
2014年にこの記事を書いたときは、モバイルユーザーが増加するので、モバイルファーストでサイトを作りましょうという内容を書きました。
現在はモバイルファーストではなくモバイルオンリーのサービスも増えてきています。
今後ますますモバイルを利用したサービスが増加することが考えられますので、モバイルを前提とした顧客との接点づくりを行っていかなければなりません。
Webサイトで効果を出すには?と考えるとはやり外せないのがコピーライティング。少しでもコツがつかめればと思い「ザ・コピーライティング―心の琴線にふれる言葉の法則」などライティングに関する本を読んでみました。
その中から自分用のメモとしてもサイト用のライティングで取り入れたいポイントをまとめてみます。
お客様からいただいたサイト用の原稿が他サイトからの盗用だったのでなんだかショックを受けた今日です。盗用はやってはいけません。(すぐに気がついたため、いけないことだとお伝えし、書き直してもらうことになりました。)
ただ、普段文章を書く仕事をしていない方や文章を書くのが得意ではない方がサイトの文章を作らなければならないとなると、これはなかなかに辛い、、というのはすごく理解できます。
WebではSEOやマーケティング視点から「オリジナルコンテンツ」が求められます。
「オリジナル」と聞くとハードルが高く感じられますよね。
お客様へのヒアリングで時々あるのが、自社のサービスやビジネスが他の会社と特に大きな違いがなく、うちだけの特徴として書けることがないというもの。
いざオリジナルの文章と言われても他と差別化できるポイントもなく同じような文章になってしまう…と思われる場合もあるでしょう。
サイトのテーマや扱う商品やサービスによってはどうしても同じような情報を載せることになってしまうこともありますね。
金太郎飴のように他サイトと同じようなコンテンツばかり載せるわけにもいきません。差別化をはかるにはどうしたらよいのでしょうか?
今回はオリジナルコンテンツを制作するのために取り入れられそうなこと3つをご紹介いたします。
近年サイトをスマートフォンに対応させるニーズが高まっています。私もレスポンシブWebデザインという手法でスマートフォンに対応したサイトの制作をすることが増えました。
これまでの制作経験からユーザーに使ってもらえるスマートフォンサイトを制作するための基本的な注意点、気にするべきポイントをまとめてみます。
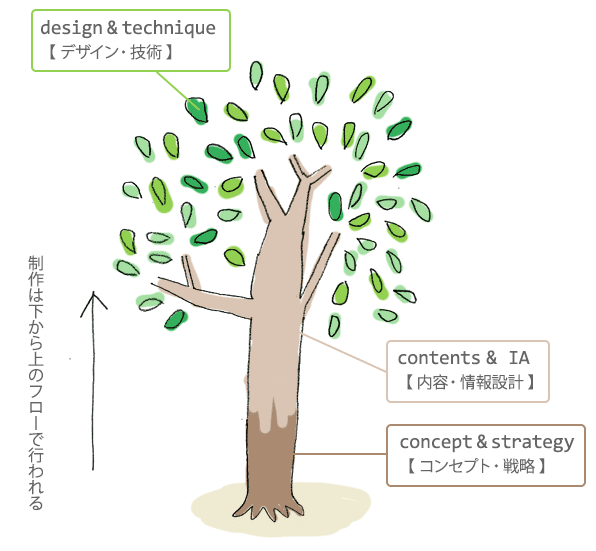
よく木に例えて説明するのですが、制作は「根っこ→幹枝→葉っぱ」の流れで考えられるべきではないかと思っています。コンセプトや戦略が根っこで、webであればコンテンツや情報設計が幹枝、デザインやJavaSscriptなどの技術が葉っぱです。

デザインが好きな方は見た目や雰囲気をまず重視してしまうかもしれません。
しかし例えばロゴをデザインするときでも、コンセプトや表すもののバックグラウンド、歴史や伝えたいメッセージなどから考えたりするもので、ただ形や色だけの発想だけで制作をしてしまうと完成品は上辺の発想で作られた薄いものとなってしまいます。
やはりしっかりしたコンセプトや戦略からスタートし、それに基づき計画や設計を立てたり思考を働かせ、それらが最大限に活かされるデザインや技術を実装することがベストです。
Webサイトは「何も考えずただ作っただけ」ではユーザーに存在を知られていないのでなかなか人を集めることができません。
砂漠の真ん中にお店を作ったようなもので、見つけてもらうことができないのです。
Webサイトにユーザーを集めるためにはユーザーに来てもらうためのルートを作る必要があります。
私がデザイナーになった当初に知って、今以前より注目されているのではないかというWebの特徴があります。それは「Webサイトの見た目は最終的にはユーザーに委ねられる」というものです。
Webは印刷物と違い固定の見た目というものが存在していません。私はPCはMacを使用していますが、Windowsとは文字などの見え方が違います。同じMacでも使うブラウザによって若干違いがあります。モニタの解像度の設定によっても見える範囲が違いますし、色も各自の設定によって変わります。またPCなのかタブレットなのか、スマートフォンなのかなど選ぶデバイスによっても見え方は変わります。
すべての人が同じに見えることはないというのがWebであり、そしてそれは便利で面白い特徴だと私は思います。