コンテンツを届けるため、伝えるための見せ方の工夫
- 公開日:
- カテゴリー:
- Webサイトの使いやすさを考える
Webユーザビリティの第一人者・ヤコブ・ニールセン博士によると、Webページ上の文字はなんと20%ほどしか読まれていないそうです。
せっかく作ったコンテンツをユーザーに届けるためにはどうしたらよいのでしょうか?
ニールセン博士によると、テストユーザーの79%がどんなページに出くわしても流し読み
していたそうで、ユーザーは流し読みをするという前提でサイトを制作する必要があるようです。
どうすれば読んでもらえるのでしょうか?
ニールセンによると次の見せ方が有効だということです。
- キーワードを強調する(ハイパーテキストリンクは一種の強調としての働きを持つ。他に書体の変化や色が挙げられる)
- 意味のある小見出し(「気の利いた」ものではない)
- 箇条書きリスト
- 1段落1アイデア(ユーザーが段落始めの数語でつかめなかったアイデアは、その後で言っても飛ばされてしまう)
- 逆ピラミッド型の文体、結論から先に。
- 通常の文章に比べて語数は半分(あるいはそれ以下)に
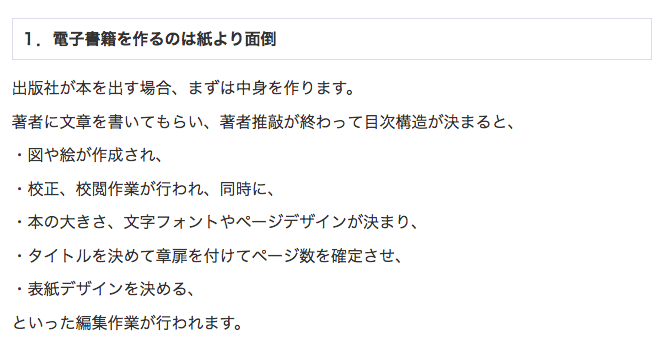
下記は有名なブロガーのChikirinさんのブログのキャプチャですが、ニールセンがおすすめしている文字の見せ方が取り入れられています。
・意味のある見出し
・箇条書きリスト
・1段落1アイデア
・逆ピラミッド型の文体、結論から先に
・語数は半分
すべてに当てはまっていました。
これがひと続きの長い文章になっていると、とたんに読みづらくなってしまうだろうと想像できます。
さすが有名ブロガーさん、見せ方も工夫されていますね。
このニールセン博士の手法以外でもユーザーに文章を伝えるための工夫は数々あります。
読みやすくするための工夫を取り入れているサイトを例にいくつか手法をご紹介しておきますね。
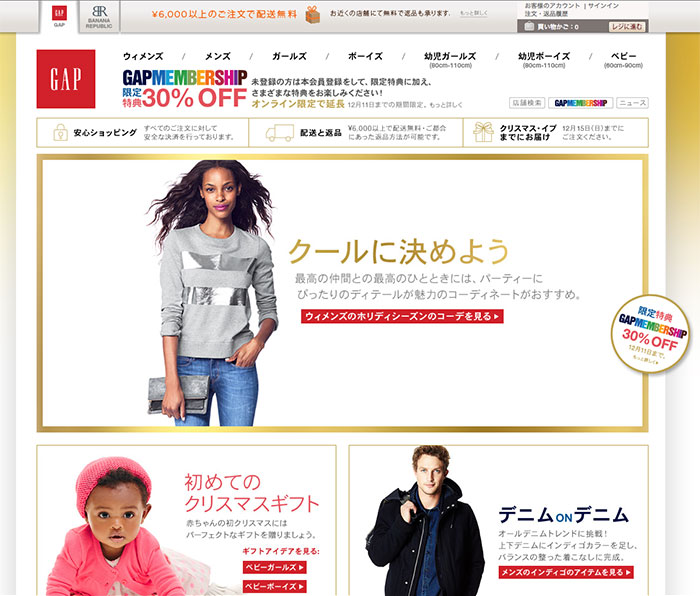
コンテンツをしぼって伝えたい内容だけを的確に伝える/GAP

GAPでは載せる情報をユーザーが必要としているものだけにしぼり、しかも1要素1要素を大きく掲載することで、探しやすさ・読みやすさを手助けしています。
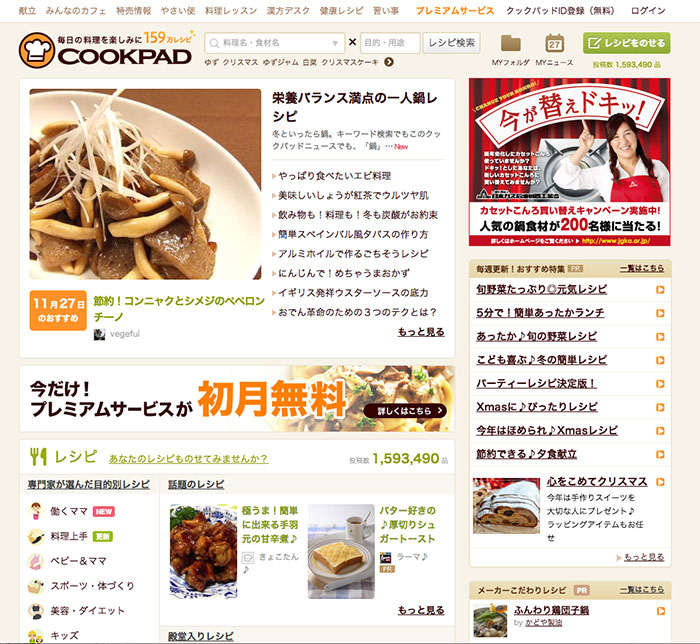
文字は13文字以下/クックパッド

クックパッドでは、可読性を意識して文字数を短くしているそうです。
13文字を超えると可読性が下がるそうで、どのテキストも短くまとめられていますね。情報量が多いにもかかわらず、眺めているだけで何があるのか探すことができるのは少ない文字数のおかげではないでしょうか。
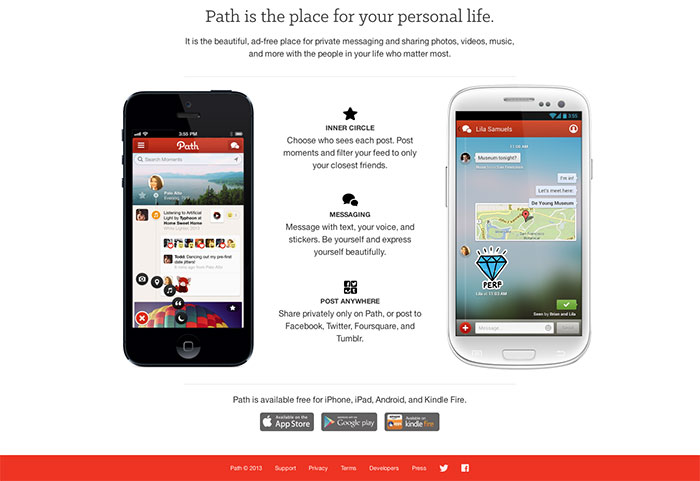
余白を使う/path

余白があれば、文字サイズが小さくてもぱっと見ただけでテキストの内容が目に入ってきます。こちらはpathのサイトです。
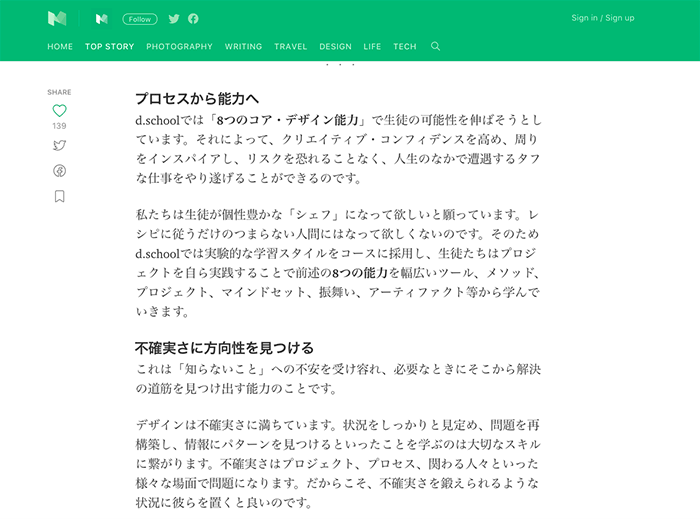
ワンカラムデザイン/medium

以前はマルチカラムが多かったPCサイトも最近はワンカラムでデザインされたサイトが増えました。これもコンテンツに集中して、文章を読みやすくするための工夫です。
最後に
工夫次第で、読んでもらいづらいWeb上のテキストもユーザーに伝わるようになります。
逆に工夫しなかったばかりに届けたいコンテンツが届かなかったということもあるかもしれません。
どうしても伝えたい内容は、流し読みで読みとばされてしまわないように見せ方を工夫してみましょう。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ