バナーやボタンがどれくらいクリックされているのか知りたい!Googleアナリティクスで調べよう!
- 公開日:
- カテゴリー:
- 初めてホームページを運用する方向け
バナーやボタンをサイトに設置するとどれくらいクリックされているのか気になりるものですよね。
設置したバナーやボタンが導線として効果があるのかどうか調べるには実際の数値を見るのが一番です。
Googleアナリティクスを使えば、バナーやボタンなどのリンクがどれくらいクリックされたかを測定することができます。
計測用のコードをバナーやボタンに設置しよう
実はGoogleアナリティクスを普通に導入しただけではクリック数は計測できません。
測定するにはサイトのソースにちょっとしたコードを記述しなければいけません。
ちなみに、記述するコードですが、Googleアナリティクスのトラッキングコードの種類により記述方法が異なります。
まずは、gtag.jsでの記述方法をご紹介します。
gtag.jsの記述方法
トラッキングコードのソースにgtagの記述があるかどうか確認して進めてください。
バナーのクリック数を測定するコードはgtag.jsの場合下記のような記述になります。
キャンペーンバナーを囲むa要素(リンク)にコードを追加します。
<a href=”campaign.html” onclick=”gtag('event', ‘view_item’, {'event_category': ‘banner’,’event_label': ‘campaign-banner1’});”><img src=”../images/banner.png” alt=”○○キャンペーンバナー” /></a>
コードを詳しくみていきましょう。
コードにはこのような記述がされています。
onclick="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル''});"
| onclick | クリック数を計測するため今回はonclickを指定します。 |
|---|---|
| アクション | インタラクションの種類です。入るテキストに特に決まりはありません。 |
| カテゴリ | ベントのカテゴリとして表示される文字列です。カテゴリを判別しやすい名前にしておくとよいと思います。 |
| ラベル | イベントの分類を行うために使用します。 |
このコードをhtmlの該当部分に設置するだけで、クリック数を計測することができます。
ちなみに、Googleアナリティクスでクリック数を計測することをイベントトラッキングと言います。
analytics.jsの場合の記述方法
トラッキングコードがanalytics.jsの場合の記述もご紹介しておきます。
analytics.jsはgtag.jsが登場する前のバージョンのトラッキングコードです。
onclick="ga('send','event','イベントのカテゴリー','イベントのアクション','イベントのラベル', true);"
| onclick | クリック数を計測するため今回はonclickを指定します。 |
|---|---|
| ga(‘send’,’event’, | アナリティクスでイベントとして計測するための記述です。 |
| カテゴリー | 自由なテキストを入れることができます。カテゴリを判別しやすい名前にしておくとよいと思います。 |
| アクション | インタラクションの種類を入れます。「click」などインタラクションの種類がわかるテキストを入れるとよいと思います。 |
| ラベル | 必須項目ではありませんが、イベントの分類に役立つため入れておいたほうがよいでしょう。 |
トラッキングコードがどの記述になっているか必ず確認して設置するようにしてください。間違えると計測できません。
gtag.jsとanalytics.jsのトラッキングコード
下記のようなトラッキングコードの記述がgtag.jsです。
<!-- Global Site Tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
</script>
analytics.jsのトラッキングコードはこちらのような記述になります。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_TRACKING_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
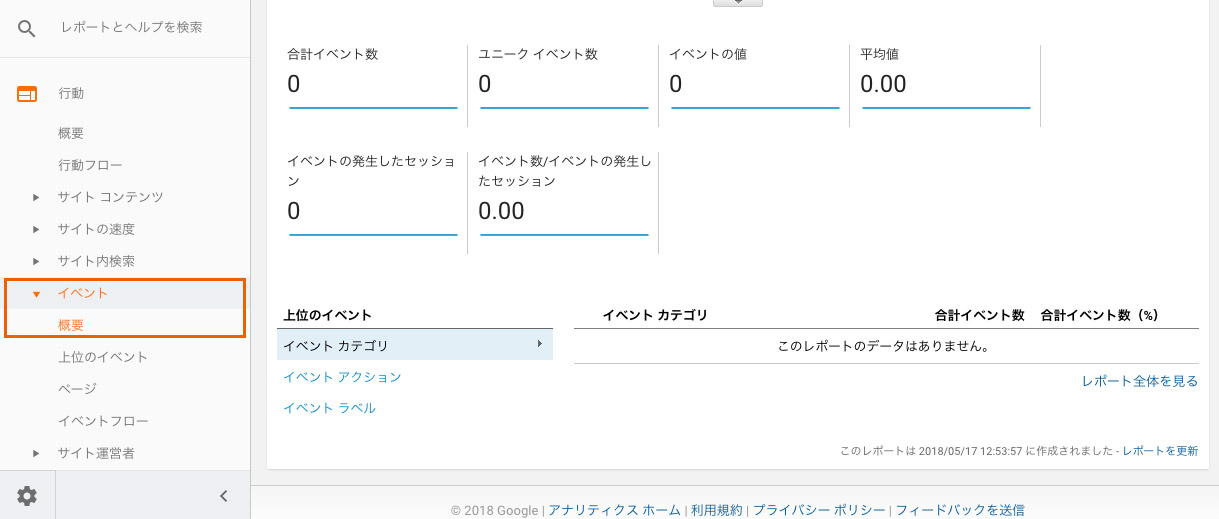
Googleアナリティクスで確認しよう!
Googleアナリティクスで今回設置したバナーやボタンのクリック数を確認する場合は、
行動>イベント>概要で確認できます。

画像はイベントトラッキング設置直後のため0クリックの状態のものです。
最後に
バナーやボタンを設置してもそれが実際に誘導に役立っているかどうかは、調べてみないとわかりません。
アクセス解析を使用することで、ユーザーの行動を数値化することができますので、ぜひ活用してみてください。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

