レスポンシブWebデザインとは
- 公開日:
- カテゴリー:
- 用語集
現在のWebデザイン制作の主流とも言えるレスポンシブWebデザインですが、
「レスポンシブWebデザインって何?どんなメリットがあるの?」
と思われる方も多いと思います。
今回はレスポンシブWebデザインとはどのようなものか、導入のメリット、よく言われるデメリットなどについて、まとめてみました。
レスポンシブWebデザインとは
レスポンシブWebデザインとはPC、タブレット、スマートフォンなどサイズの違うデバイスに対して、それぞれに最適化されたデザインを1つのHTMLデータで提供することができる制作手法です。
スマートフォン対応の手法として、Googleがおすすめしているのが、このレスポンシブWebデザインです。
言葉ではわかりづらいため、レスポンシブWebデザインの変化を見ることができる動画をご紹介してみます。
レスポンシブWebデザインのサイトはブラウザの幅に合わせて見た目が変化します。動画ではその様子がご覧いただけます。
ブラウザの幅を変えることによって見た目が変化するレスポンシブWebデザインについて、どのようなものかざっくり理解いただけるのではないかと思います。
レスポンシブWebデザイン以外のスマートフォン対応の手法
スマートフォン対応にはレスポンシブWebデザイン以外にどういった手法があるのかも簡単にご紹介します。
- 動的な配信
ユーザーがどんな端末でアクセスしているかを判別し、端末に合わせたHTMLをサーバーが配信します。ユーザーの端末の検出でミスが起こることもあり、端末情報に依存しないレスポンシブWebデザインが推奨されています。 - 個別のURL
パソコン用のページとスマートフォン用のページをそれぞれ作成し、端末に合わせて表示させる方法もあります。それぞれページを作成するため開発コスト、運用コストが増加する傾向にあります。
レスポンシブWebデザイン導入のメリット
さまざまなデバイスへのデザインの最適化を1つのHTMLで行えるので、開発コストが高くなるのを抑えます。
ブラウザの幅によって見た目を変化させるため、これから出る未知のデバイスにも対応が可能です。
また、SNSなどでシェアされた記事をクリックしたら、PCで見ているのにスマートフォン用の画面が表示されてしまった、というようなこともありません。(たまに遭遇しますよね。)
レスポンシブWebデザインは重くなる?
よく言われるレスポンシブWebデザインのデメリットに「ページの重さ」があります。
スマートフォンなど小さいデバイスにPCサイズの画像を読み込ませるため重くなる、というものです。
近年ではモバイルデバイスの画面の解像度がこれまでのモニターの3倍になったりと、スマートフォン用の画像=小さい画像とは言えなくなってきています。
実際に制作をしていても、スマートフォン向けには大きな画像サイズ、PC向けの画像のほうが小さいということも少なくはありません。
また、画像切り替えの技術(picture要素やsrcset属性)もあり、環境に合わせて画像を切り替えることも可能になってきました。
今後はユーザーの環境に合わせた適切な画像を表示させる細やかな対応(高解像度向け、通常モニター向けなど)が求められるようになり、レスポンシブWebデザインだから重くなると一概に言うことができないと言えるでしょう。
間違ったレスポンシブWebデザイン
例えば神戸女子大学のサイトでは、ブラウザの幅を狭く・または広くすると、途中で画面が見切れて横方向にスクロールバーが出てしまいます。

ブラウザの幅がある一定の狭さになると、スマートフォン向けのデザインに変化しますが、途中のサイズではずっと画面が見切れた状態で表示されます。
厳密にはこれはレスポンシブWebデザインとは言いません。

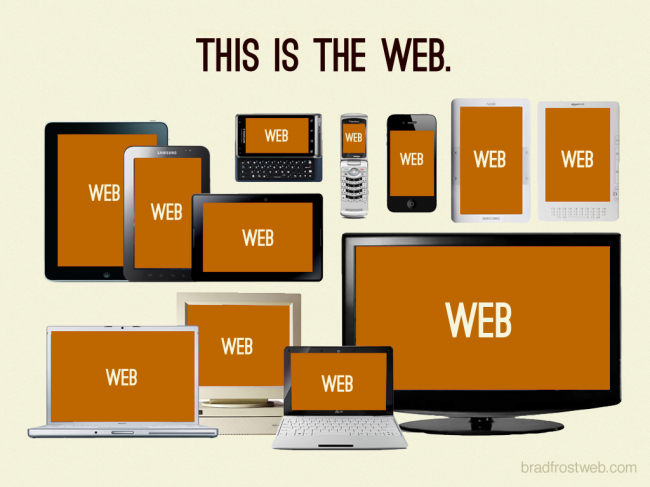
http://bradfrost.com/blog/post/this-is-the-web/より引用
特定のデバイスだけがWebではありません。
Webの特徴には「柔軟性」が挙げられます。
どのような環境であってもコンテンツを見ることができ、機能を使えるようなサイトをユーザーに提供すべきというコンセプトを大切にしなければなりません。
レスポンシブWebデザインを導入するなら知っておきたいのがモバイルファースト
「モバイルファースト」という制作手法・考え方があります。
「モバイルファースト」ではモバイルデバイスはPCの小型版ではなく、新しい一つのメディアであるという定義が元になっています。
この新しいメディアはこれまでのPCにはない機能を持ち、またPCよりもサイズが小さく、人々は様々な場所にこのデバイスを携帯します。
モバイルファーストとは、PCとは違う特徴を持った新しいメディアである「モバイル」を中心に設計・構築をしよう、というものです。
モバイルファーストで制作を行うと、PCよりも画面が小さく、一度に見ることができるコンテンツ量に制約がかかるデバイス向けということで、情報の取捨選択がとても大切になります。
そのため、PCサイト以上にユーザーの行動を考えながら設計しなければいけません。
PC向けのデザインから設計を行うと、大きな画面にたくさんの情報を詰め込むことができるため、モバイルでは破綻してしまう場合があります。
現在モバイルからのインターネットへのアクセス数はPCを超えて、「インターネット=モバイル」であるとも言われています。
モバイルを中心に考えることが、必要とされています。
記事を共有する
この記事を書いた人

山本美代子
フリーランスでWeb制作を行なっています。
美術系大学後、情報誌の会社のWeb制作部、Web制作会社を経てフリーランスに。
ビジネスに貢献できるサイト制作のために、UXデザインや結果のでやすいUIパターン、ユーザビリティについて学び、実践しています。
サイト制作についてのご相談などお気軽にお問い合わせください。
ポートフォリオサイトへ

